When Written: Dec 200
Verdict: It could be said that Dreamweaver UltraDev is fast becoming the ‘Leatherman® of Web development’. If you are already a Dreamweaver UltraDev user then you should upgrade as soon as possible, and if you are not using Dreamweaver UltraDev then why not?
Price: All prices exclude VAT
Dreamweaver UltraDev/Fireworks 4 ESP – £499 (£586.33 inc VAT)
Dreamweaver UltraDev stand alone ESP – £399 (£468.83 inc VAT)
Upgrade from Dreamweaver 3 to Dreamweaver UltraDev 4 – £199 (£233.83 inc VAT)
Upgrade from UltraDev 1 to UltraDev/ Fireworks 4 Studio – £179 (£210.33 inc VAT)
Upgrade from Dreamweaver 3 to UltraDev/ Fireworks 4 Studio – £249 (£292.58 inc VAT)
Supplier – Computers Unlimited (0208 538 5858)
Internet – www.macromedia.com/uk
Availability – December
System Requirements (min) –
Windows:
Pentium 120 Mhz
Windows 95,98,NT4 or later
64M Ram
110 M Hard disc space
CD-ROM
256-colour 800×600 monitor
Mac:
Power Mac
Mac OS 8.6 or later
64M Ram
135 M of available hard disc space
CD-Rom
Colour monitor capable of 800×600
Dreamweaver UltraDev 4 is in fact the second incarnation of Macromedia’s web development tool for server side technologies. We reviewed it in issue xxxx and whilst it had its limitations, the program received deserved praise. Macromedia have ‘jumped’ several versions in the product numbering to bring it in line with its sister product Dreamweaver, which is now also at version 4 (see review issue xxxx). There have been many enhancements to both products and as Dreamweaver UltraDev will do everything Dreamweaver does I will not linger on the changes that are common to both products, but rather concentrate on the enhancements to the specific areas that would be of interest to the sort of user who would consider using this product.
So the first question is, who would use Dreamweaver UltraDev 4? Well it is aimed fair and square at the HTML coder; this is traditionally a very difficult section of users to please. They all have their own methods of developing web pages and their closely guarded ways of coding functionality on a web site. To completely satisfy the web development requirements of these people would be an impossible task, I know because I am one, (HTML coder that is, not a difficult person!) However a lot of web site coding, after the design department have had their wicked way, can be fairly standard stuff such as displaying data from a database table, adding records, searching etc, and it is here that Dreamweaver UltraDev helps out enormously on productivity, enabling the code to be created very fast.
The die-hard coders may want to then customise the code even further, and this is possible in Dreamweaver UltraDev. The program will not try and alter your code, unlike some products, and the syntax checker which colours your code helps you to get things right. A heavy emphasis has been placed on improving the coding environment, with split screens showing the code and the design view simultaneously, lookup references on HTML, CSS, and JavaScript based on O’Reily books, the ability to check for missing brackets, auto indenting of code and the colouring of the code to aid readability. All these features mean that the option to use an external HTML editor within UltraDev, which is still there, would probably be hardly used. Dreamweaver UltraDev also can be used now to edit non HTML files such as like .afm and .asa. Some HTML editors when faced with editing a simple text file, insist on inserting <HTML> and <body> tags when the file is saved, which would break the web site, Dreamweaver UltraDev leaves the text file as you typed it.
A unique feature of Dreamweaver UltraDev which was available from the first version is its ‘live data’ view. With this switched on you can see your web page in design view but with the data from the data source in it rather that seeing just the code. This is very useful for sorting out the formatting of the data results, however you would not always choose to work in this mode as things tend to slow down. It is amazing how much easier this view makes things. In previous versions Mac users found configuring the site settings to make this work, difficult. This has now been made considerably easier for these users.
A couple of improvements which are a little more hidden than most are in the area of the code that the Dreamweaver UltraDev generates to connect to a database. In the previous version, the code to close the database object was not generated. In a little used web server this causes no problems, as the web server will close these objects as part of its internal maintenance. However when the requests made to the server increase, this memory is not cleared as the web server is busy with other tasks and this can cause the site to slow down considerably to the point of being unusable. Dreamweaver UltraDev 4 now adds this object closing code.
In fact it is something that you will have to check if you convert a previous site that was generated in Dreamweaver UltraDev 1. Dreamweaver UltraDev 4 will tell you that the recordset was created with a previous version, if you opt to update this then you may find two lots of ‘close’ code, one that you manually added last time and the second added by Dreamweaver UltraDev 4, this will cause the page to error, but removing one set of code will fix this. The other difference with the database connection code is that the connection string used to make the connection is now stored in a separate file in a folder called connections, and this file is included in the code with the <include> tag. This makes the moving of a web site between servers a little easier and also facilitates the export of Dreamweaver UltraDev sites between users.
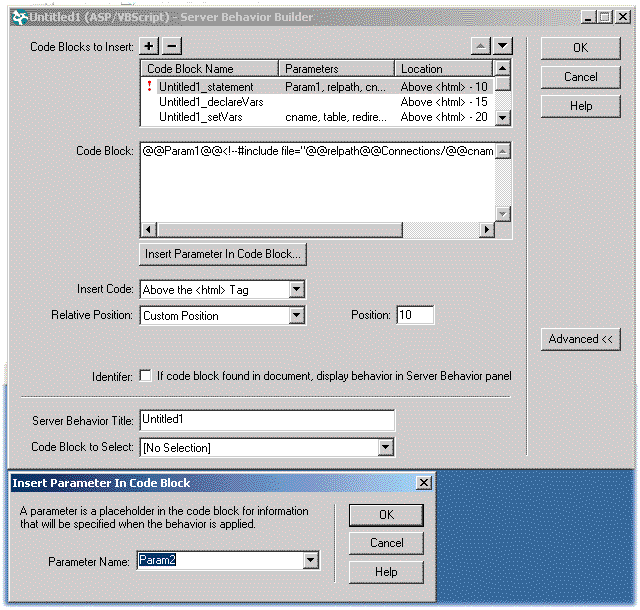
A lot of the power of Dreamweaver UltraDev comes from applying server actions, these are configurable reusable code snippets, which enable you to generate the necessary server side scripts to say, move through a database or add a record. These server actions have been increased and now there are actions for such things as user authentication, but even more significant is the ability to edit these and to add your own easily. You can even record a server action and then edit it so that it can be reused on this or other sites. This functionality is very much for the power user but it does give the capability for these actions to be easily extended. Many of these new actions will be shared by their writers on the excellent extensions web site (http://www.macromedia.com/exchange/) so that other users can download and use them, thus extending the functionality of the development environment even further. Here there are masses of add-ons to both Dreamweaver and Dreamweaver UltraDev, some supplied by Macromedia but most supplied by independent developers, it is a simple task to download them and then integrate them into your own copy of Dreamweaver UltraDev or Dreamweaver via the extensions manager. It is this extensibility that is one of the strong points of the Macromedia family of products.
Java Bean support has now been added, the Java Bean is registered as an UltraDev Data source, then access to it’s methods are simply a matter of drag and drop from the data bindings inspector. Dreamweaver UltraDev supports several server side technologies and web servers including Microsoft IIS, Allaire ColdFusion, IBM WebSphere, BEA WebLogic and Netscape Enterprise Server, VbScript, Jscript, JavaScript.
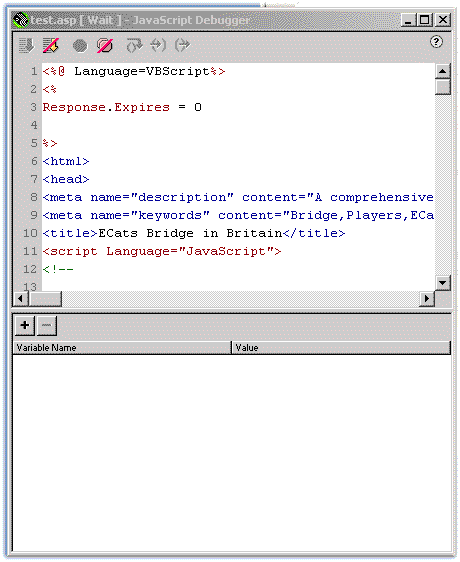
Whilst a lot of the power of Dreamweaver UltraDev is aimed at writing and testing server side code, client side JavaScript has not been left out, by installing a plug-in to your browser, Macromedia enable you to set breakpoints and single step through any server side code as it is executed by the browser, checking variable values as you go. How many times have you been presented by a blank web page because some client side code is stuck in a loop and you have no sensible way of debugging? Until now that is.
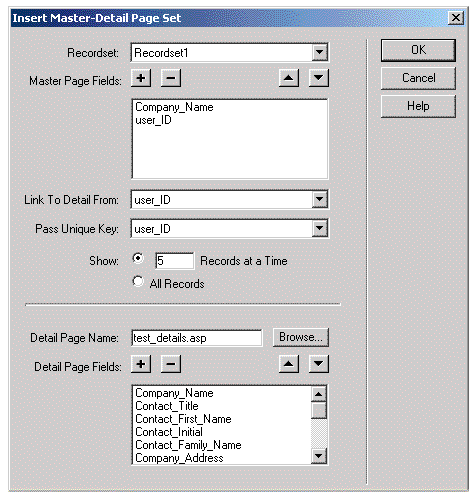
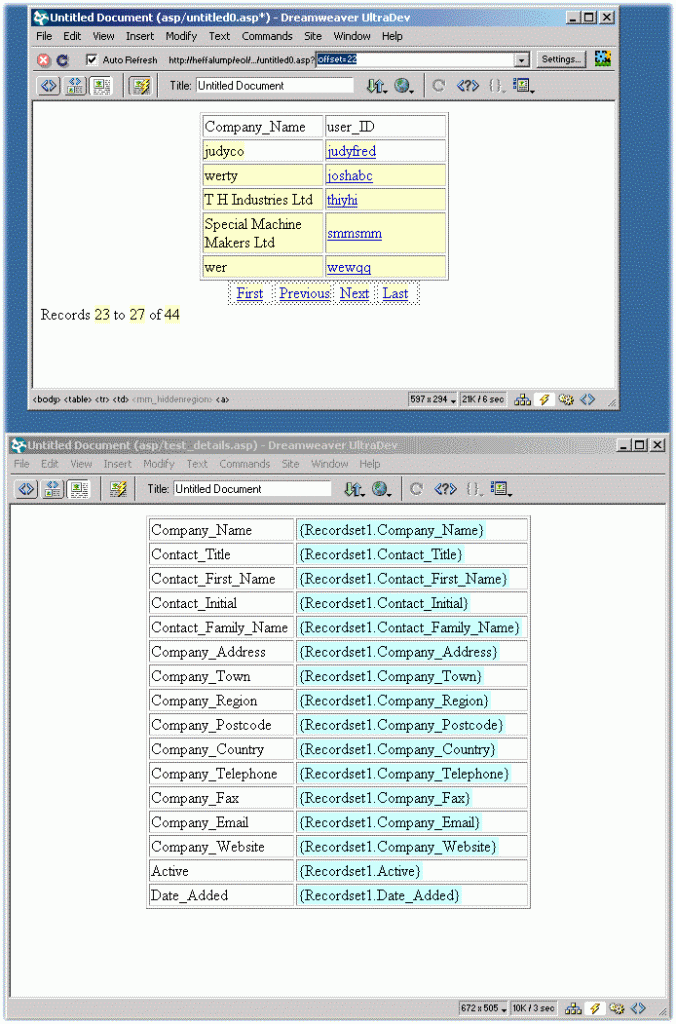
Another new feature is ‘Live Objects’, these are a sort of cross between a set of server actions and a wizard that combine to produce the code for a particular piece of functionality. The live objects supplied are ‘Master Detail set’, Recordset Navigation bar’, Recordset Navigation status’, Record Insertion form’, and ‘Record update form’. Whilst these just create basic looking tables and forms, they are still a good starting point and certainly help in the creation of those ‘oh so boring’ administration web pages that any database driven web site seems to need. Again these ‘live objects’ will be added to via the extensions web site. I have already suggested that a ‘live object’ which creates all the admin pages for one database table in one go would be very useful, so the search, add, edit, delete, list functionality would be built with just a few clicks.
Most sites are built by a team of people and the checking in and out of files along with version control can be quite a headache. Whilst Dreamweaver UltraDev has always had its own form of checking out and in of files, version 4 allows it to integrate with either Microsoft’s SourceSafe or with any web development versioning control that uses the W3 standard WebDAV. By using one of these tools you have the ability not only to lock a file whilst you are working on it but also you can ‘roll back’ a page to a previous version should you, or someone on the team (it always is someone else!) mess up a page.
Dreamweaver UltraDev has really come of age and it can now be used for serious coding work as well as providing all the sort of tools that are designed to make your life easier and to speed up development of your web sites.
Overall 5/6
Ease of Use 5/6
Features 6/6
Value for Money 6/6

‘Live Objects’ help you do standard tasks – here creating Master, Details pages from a database

‘Live Objects’ these are the two web pages created by the previous screen

Client-side JavaScript debugger

Macromedia’s Exchange web site full of free upgrades to the functionality

Create and edit your server behaviours easily

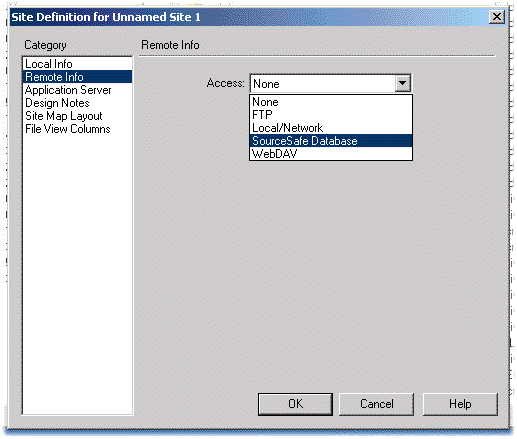
Sites can now be stored in a versioning system like SourceSafe or a WebDav system
Article by: Mark Newton
Published in: Mark Newton
