When Written: Nov 2006
If any companies like Adobe are reading this can I make a suggestion for a New Year’s Resolution? Please please can we have a web design tool that allows for design of conventional html web pages using CSS which allows you to design the style sheets on the fly. Dreamweaver, which used to be the market leader and was on the PcPro A list for sometime, is now showing its limitations when webmasters have to ignore what it is displaying in preview, knowing that it will look OK in any of the browsers that the design has been tested in.
The excellent MS Web developer Expressions previews perfectly but only uses the IE engine and so the design can not be checked in, say Firefox, except by pointing a browser at the saved page, not exactly intuitive. If I have a problem with a particular CSS design feature I would like my design tool to be able to emulate any particular browser on that platform so I can immediately see the position of elements and know as soon as I have fixed it. Is it really too much to ask for, or are we all happy with using tools that now are being used as complicated text editors rather than a fully fledged design environment?

Watch this space! SPRY Framework from Adobe could well be in the next release of Dreamweaver
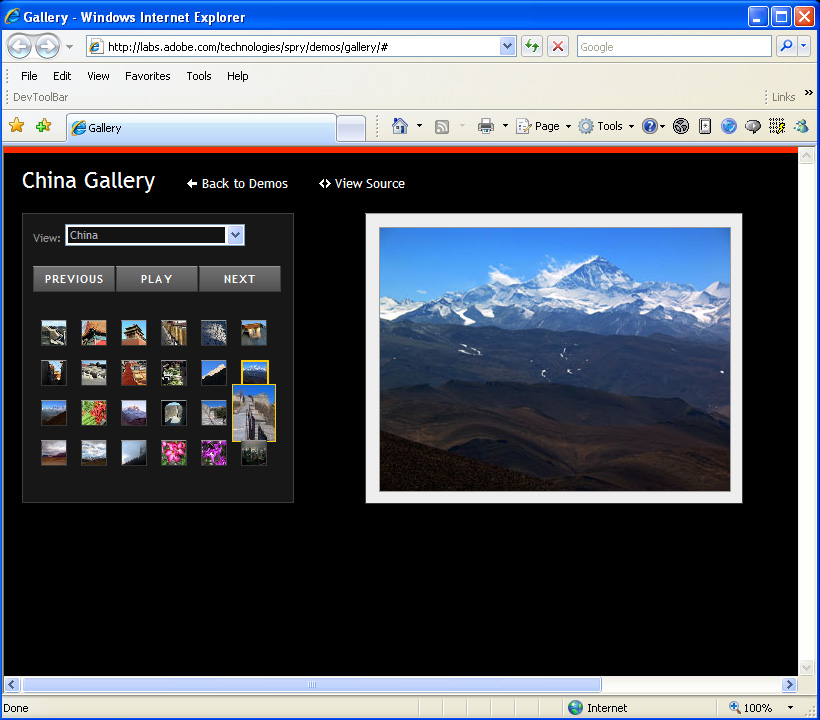
There are rumblings in the Adobe camp about Dreamweaver 9 and they have some previews of their own Ajax framework which is called SPRY. If you take a look at http://labs.adobe.com/technologies/spry/demos/gallery you can see an example photo gallery which really impressed me, particularly when you do a ‘view source’ in your browser and see how little code it took; true most of it is hidden in Javascript libraries but I still am looking forward to the development tool from Adobe that will make writing and testing this stuff do-able.
Article by: Mark Newton
Published in: Mark Newton
