When Written: Jan 2000
Verdict: DreamWeaver 3 has built on the strengths of the previous version. It is now a very customisable development tool. Shame about the incomplete support for DHTML
Supplier: Software Warehouse Ltd 0800 0355 355
Internet: www.macromedia.com
Availability: Now
System Requirements: Pentium II, Windows 95/98/NT4 srvpk3,64M Ram,100M of hard disc,CD. Also available for Mac G3
As regular readers to this magazine know, I am a great fan of Macromedia’s web editing tool; DreamWeaver 2 . So I was very interested to see what they had done to improve upon it in version 3. Thankfully they resisted the temptation, unlike many other companies to call this DreamWeaver 2000.
The user interface is very similar to the previous version, which is a blessing for existing users. However Macromedia have made the whole of DreamWeaver extensible by providing JavaScript access to the program’s object model. This means that you can now add keyboard shortcuts, customize the user interface and add functionality to DreamWeaver. Not only that but you can alter the screens and code behind most of DreamWeaver with a combination of JavaScript, HTML and XML. This makes all sorts of customized versions possible. I am sure we will find many third party add-ons appearing. I just hope that Macromedia does not use this as an excuse for not providing the functionality that users require, which has happened with other software products.
Now as to the interface, DreamWeaver has two main windows: The first is the site view window which shows the local and remote sites and a links view of the site that you are working on. The other main window is the design view and it is here you create the actual HTML pages. There are a variety of other windows so that you can select which ones you want to appear, but this can make the desktop very cluttered. I use a Mitsubishi 2020u monitor running at 1800 x 1440 myself and either a high-resolution monitor such as this or a multi monitor setup is vital for the serious web designer.
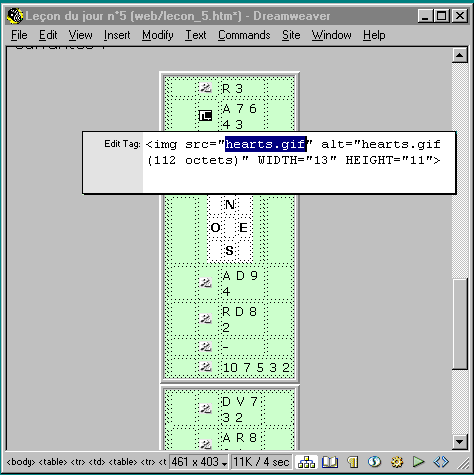
The most important of these optional windows is the one showing the properties of the current selected object. Here you can edit the properties such as font, colours, justification, link URL and many others. What is displayed in this window is obviously dependant on the object selected on the web page. What Macromedia have done is allow you to drag and drop many of these windows onto each other so that you can end up with either many single windows, or windows with multiple tabs in them to select a view. This in itself gives a great ability to customize the user interface and allows you to put your own sort of order to the multitude of windows. A great new feature is the quick edit tag. To use this you click on any object on your web page and right mouse click, then select ‘edit tag’. A window pops up containing the HTML code for that object ready for you to edit. This is both a lot faster and a great deal safer than working in the HTML view.

Edit Tag, an incredibly useful feature
I have always liked the way that DreamWeaver 2 did not mess with your hand written code, particularly ASP scripts. Macromedia have taken this another stage forward and you now have the ability to set the tags that DreamWeaver will ignore when it is asked to try and clean up the code. On the subject of cleaning up code, there is a new command called “Clean Up Word HTML” so, ever the adventurer, I took a word document of 845K and saved it as HTML. This file was 149K, which I then took into Dreamweaver 3 and tried this new command. The file grew to 168K but the HTML code was certainly tidier. A slight annoyance here was that there was no indication of progress whilst this clean up was in progress, which can take some time, even the mouse cursor did not change to an hour glass. It would also be nice to be able to compare the tidied version with the original, but this may just be my ” ‘satiable curtiosity” rather than a real need!
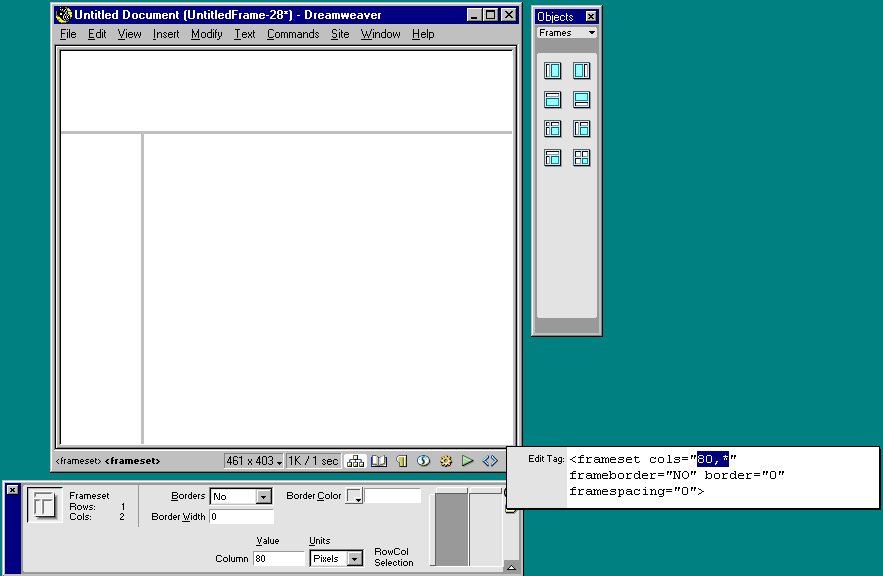
Another new feature is the history palette. This records everything that you do so that steps can either be repeated or saved. Steps can be saved as a macro and replayed, a useful feature to automate certain tasks. You can also ‘roll back’ the page to any previous state, a very useful feature indeed. Support for frame sets has been increased making it much easier to create framed sites within DreamWeaver. The properties of each frame are easily visible as is the code that generates them, and there are one click routes to creating most of the common frame sets. Not an earth shattering addition, but a real boon when working with frames.

Frames get easier
The HTML view has been improved as well, with optional line numbers. This can be very useful for debugging those ‘error at line xx’ script errors that you can get. At first glance the colouring of HTML tags seems a little crude, but a look in preferences shows that you can set the individual colour of any tag as well as the colour of the text between the tags. This helps readability of the HTML code no end. It is a shame that you can not add your own tag names to this list so that scripting code could have its tags colour coded instead of the whole script appearing as one colour. The HTML view also now supports drag and drop of code.
Macromedia has also added a feature that enables you to insert foreign and special characters in to your web page with a single click. There is also much tighter integration between DreamWeaver and Macromedia’s graphical editing program, Fireworks. So much so, that the two products are bundled together as Studio. Also on the CD there is Home Site and several extensions to DreamWeaver and Fireworks, including a simple to use shopping basket, e-commerce solution supplied by a third party called NetStores (http://www.netstores.com).
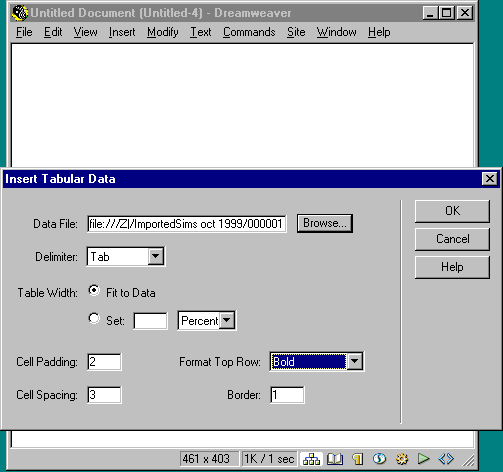
‘Insert tabular data’ is a new a very useful feature that is a boon to anyone who has to generate web pages from data supplied by other programs. This feature allows you to create formatted tables directly from text data files. This could do with a little more control, such as the ability to ignore columns to import and to set the formatting on individual columns and rows so that perhaps you can colour alternate rows to improve readability. None of this is possible from within the insert tabular data screen. This is where Microsoft score with their wizards, which take you through step by step previewing the effect of your selections as you go. One dialog box, no matter how powerful is not intuitive enough for most users, and results in time consuming trial and error.

Insert Tabular data, a good starting point
What is disappointing about DreamWeaver 3 is the lack of support for many of the features of DHTML. There is what seems to be good support for cascading style sheets (CSS). However, there is no way of adding the hover property, so for example, when the mouse moves over some text which is a link, the text changes colour. There is no support for DHTML animation or expanding lists, where a user can click on a heading and extra text expands beneath to reveal a fuller description. These omissions are a shame as there is a real need for a tool of the quality of DreamWeaver that will handle DHTML comprehensively. Macromedia’s product Drumbeat 2000 will handle DHTML but is a very different design environment. Perhaps we will see a coming together of these two products in the not too distant future?
With version 3 for DreamWeaver, Macromedia have improved on possibly the best web design tool on the market at the moment. It is a shame that support for DHTML has not been better implemented. No doubt this will appear in future versions, as will more features to help teams of contributors work on a web site at the same time, along the lines of Net Objects Team Fusion. In the mean time, DreamWeaver 3 combined with Fireworks 3 is a powerful web design tool and still rates as a ‘must have’ for any one serious about developing web pages.
Overall 5/6
Ease of Use 5/6
Features 4/6
Value for Money 5/6
Article by: Mark Newton
Published in: Mark Newton
