When Written: Nov 2000
Verdict: The work that Macromedia have put in to Dreamweaver 4 along with the huge extensions resource on the web has made sure that this remains the HTML editing and design tool of choice for anyone involved in web development
When we reviewed Dreamweaver 3, one of the criticisms we levelled at the product was that there really were not so many new features, but rather the product’s code had been restructured to allow a more easily extensible system. Macromedia and independent developers have steadily built on this extendibility, offering free extensions to download from the exchange site to enhance the functionality of the Dreamweaver web design tool. With the release of Dreamweaver 4 the program now has many of the features that it needs and deserves. Macromedia have been talking extensively to their developer/designer community, both in the US and Europe to find what features are required, and whilst there is always more that could have been added, the improvements in Dreamweaver 4 make the upgrade imperative.
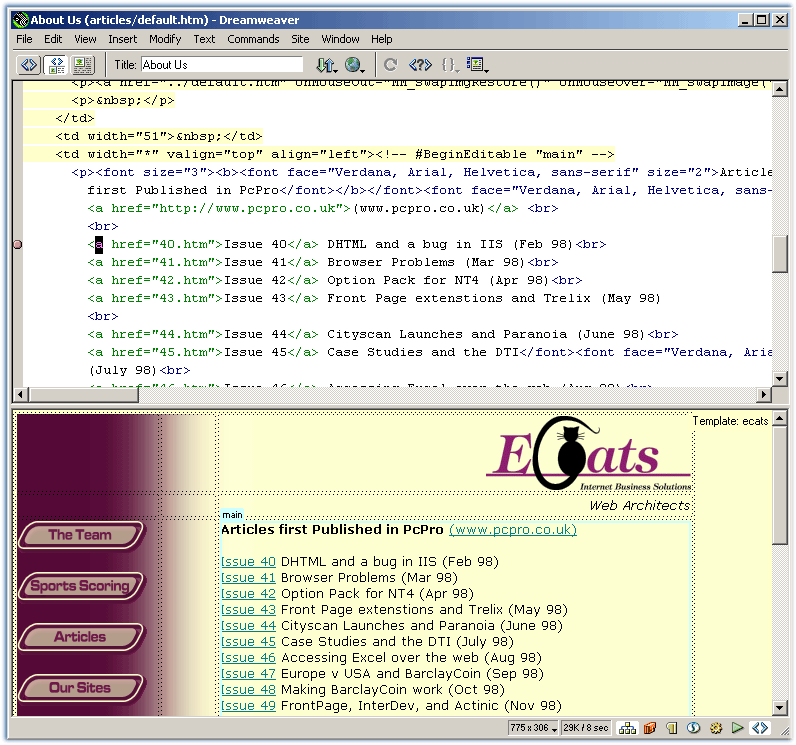
Macromedia are trying to bring their apply a common user interface to their main products and the version numbers are being brought into line across the family of programs. Macromedia have strengthened many areas, particularly for the HTML coder. The code view window can now be displayed within the design area, rather than in a separate window, but more importantly, this window can be split so that both code and the final HTML design can be seen at once and the code will also auto indent to improve readability.
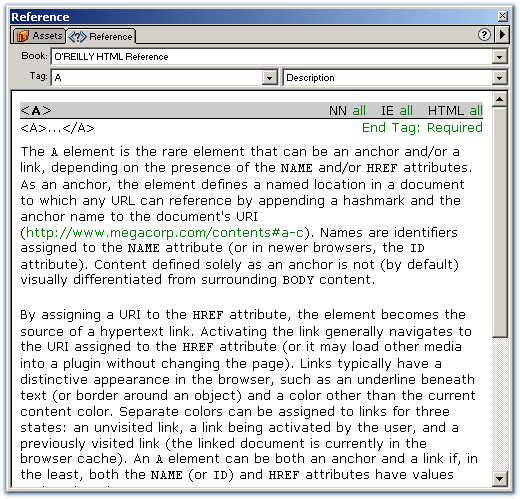
Another addition to help coders is the option to ‘balance braces’, this is not some sort of help with a fashion statement but rather the program will show you the matching brace or, as we say this side of the water, bracket in a piece of code. This helps you to detect a common reason for code failing. A great feature to help the coders amongst us is that Macromedia have acquired the rights to integrate three of the O’Reilly reference books into a look up help for HTML, CSS, and JavaScript. This is a great idea and means that you are never far from these essential reference guides. Also new is a debugger for browser-side JavaScript code. This is quite a boon as scripts have a habit of either working or not and rarely give you any sensible error messages.
You now have the ability to set breakpoints and when the code hits one of these, it will stop running and you can then check variable values. JavaScript functions are also available via a drop down list in the code view, again helping you with the syntax. Dreamweaver will quite happily edit non html documents such as xml files and for the first time you may well choose to do so, as with all these features and the customisable live colouring of the code, the tool is really becoming of use. I found myself using the code view to do a fair bit of the programming work instead of firing up Interdev as I used to do with Dreamweaver 2 and 3.
The new Layout view is truly stunning. In this view you can simply draw a table on a html page and the code is generated automatically. Now draw a cell anywhere in the table and all the other cells that are necessary are created. This cell can be resized or repositioned and other cells can be added, all the while the html is generated for you. You can even load up a previously written HTML page, switch to layout view and edit the table and its cells by dragging and drawing. This is great stuff and an enormous time saver. In a perfect world we would all be using layers now to position objects on a web page but as many of us know and Macromedia have found through user research, the only way to reliably position objects so that it will work in all browsers is to use tables, hence the addition of this feature.
Whilst Macromedia make some startling claims about the percentage of browsers that have their animation plug in, Flash, installed, it is fair to say that as this is shipped with the two leading browsers there probably is a high percentage of users who are able to view Flash content on web sites. Flash itself is a fairly complicated tool and most people would find it an overkill just to generate some simple text or buttons animation, Dreamweaver 4 has the ability to generate this sort of animation on your web page with just a couple of clicks, you don’t even need to own a copy of the Flash authoring tool. The animation is limited to simple mouse over and mouse down events at present, but as these images are vectors the file sizes are very small, typically between 1 and 2 K irrespective of the final display size, the ease of use could well be the incentive for designers to start using Flash on even more sites.
One area that has always been a pain is copying and pasting text from a word document. In previous versions Dreamweaver would kindly remove all the carriage returns and present you with a large block of text to try and decode. Now although it still loses much formatting, at least the carriage returns are maintained and your document is still recognisable.
Another new palette that has been added is called Assets, and in here are automatically added images, colours, links, templates, scripts, flash and shockwave objects. All these are available for you to drag and drop them onto any page in the site. A nice feature with the colours is that it also tells you if it is a browser safe colour and gives you a swatch as well as the hex value of the colour. With all the assets, as you select them a preview appears in the top window of the Asset manager, this is very useful with not only images and colours but also with links, as the font used for the list is very small, particularly on high resolution monitors and can be dificault to read, so displaying a preview window with a larger font for the selected link is very useful. In fact this is one criticism of the Macromedia family of software, their dialog box fonts are not only very small but there is no way of changing them. It is so easy to miss a full stop or similar when typing in these boxes. Many users have taken to using multiple monitors with one set at a lower resolution to display these windows, now that multi monitor set ups are easy to achieve under windows 98 and 2000.
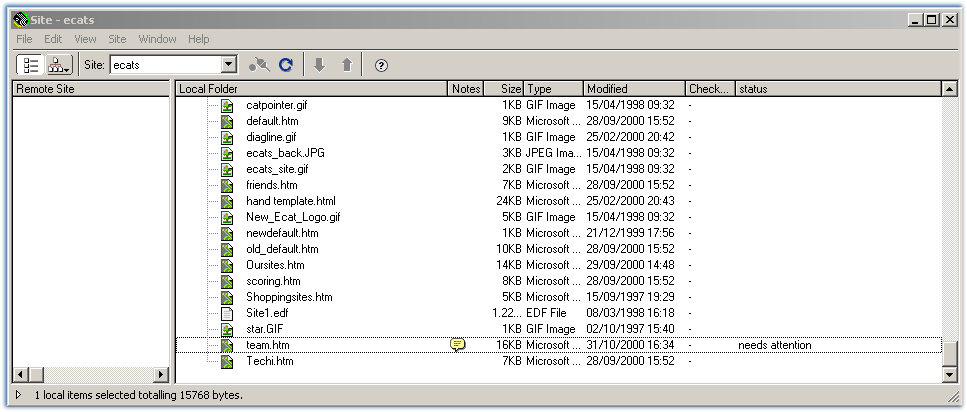
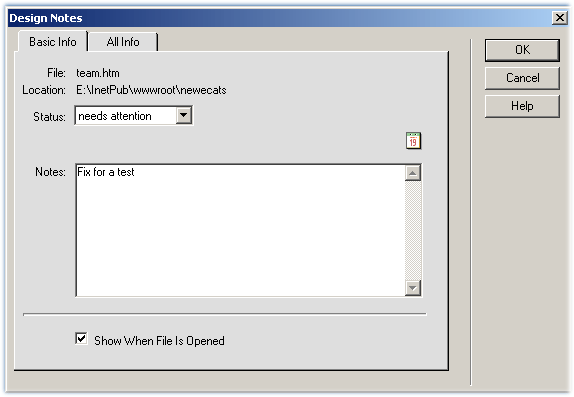
Alongside the design view window, Dreamweaver also has a site view window and this has seen some changes as well. Most of these changes have been made to make the life of teams working on a site easier. Firstly Dreamweaver 4 will now integrate with Visual Source Safe as well as WebDAV. Which allows checking in and out of files with the ability to rollback a file to a previous state. Macromedia have enhanced the use of design notes in Dreamweaver 4 as now you can configure the site window to show fields from the design note associated with the file, so for example a manager can set the status of a file to ‘needs attention’ in its design note and this status will show in the site view window so a designer can see immediately which files need to be looked at. There is also a reporting engine for the site enabling you to generate reports on things like which files are missing titles or have empty tags, this reporting engine is fully customisable and I am sure we will see many new reports appearing.
Without doubt, the work that Macromedia have put in to Dreamweaver 4 along with the now huge extensions resource on their web site have made sure that this product remains the HTML editing and design tool of choice for anyone involved in web development.
Overall 5/6
Ease of Use 5/6
Features 6/6
Value for Money 6/6

The site view shows which files have design notes attatched

Various views allow much easier code editing

The debug facility lets you single step your page and view variables

Design notes allow a status to be set on a file

O’Reilly’s guides are now built into the help

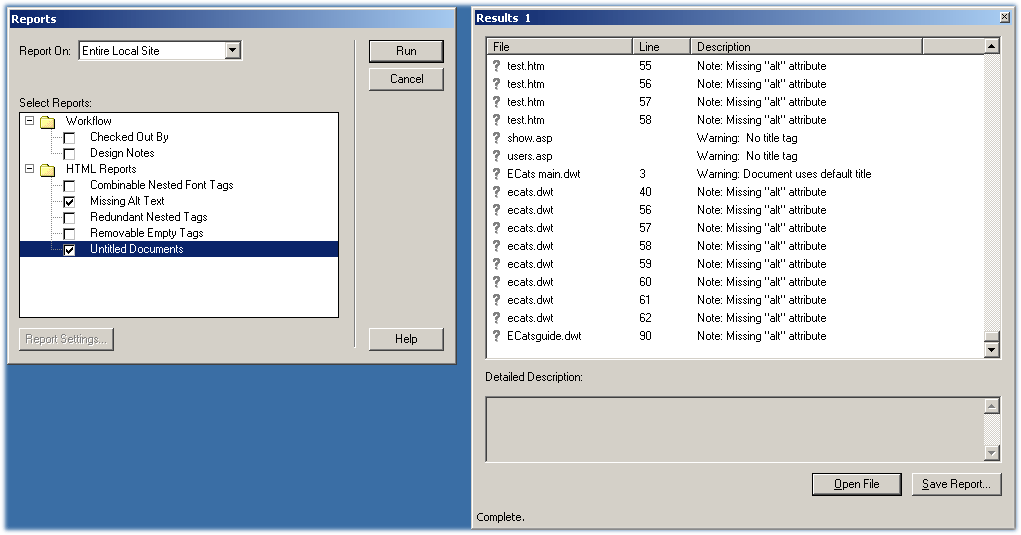
Site wide reports help you track down the missing tags
Article by: Mark Newton
Published in: Mark Newton
