When Written: June 2010
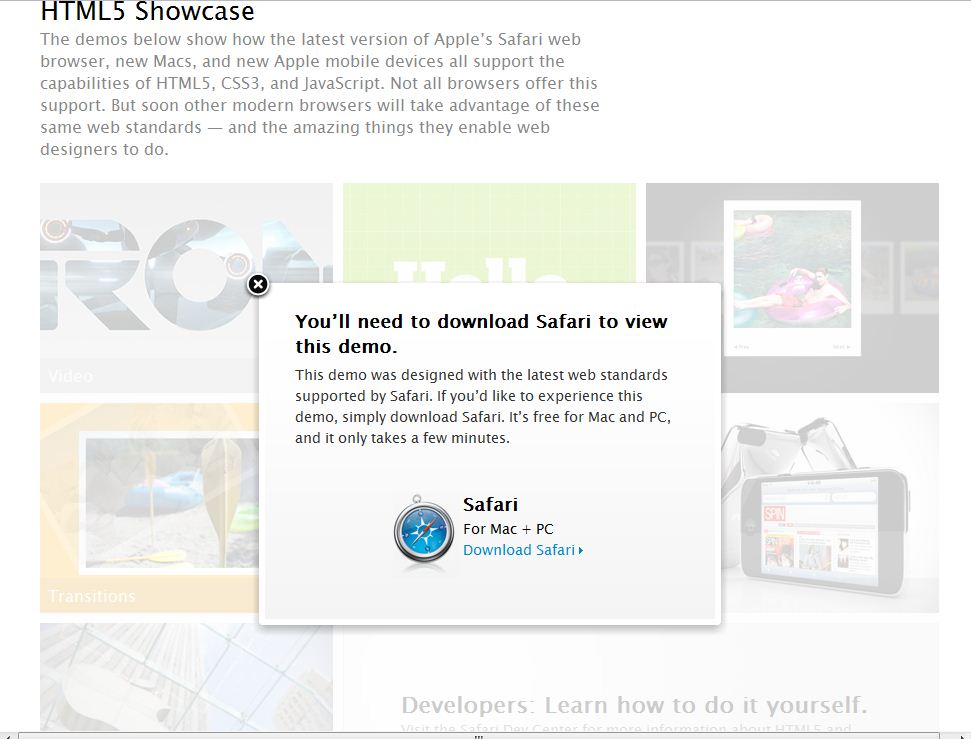
In my last article I wrote, I spoke about HTML5 and some of the new features contained in it. Since then Apple have launched a mini site with some examples of the new things that you can do with HTML5 (http://www.apple.com/html5/ ).

According to Apple Safari is the only HTML5 browser. I think not!
This apparently useful resource soon loses its appeal when you realise that it is simply a piece of marketing ‘fluff’ to promote the latest version of Apple’s browser. The example pages have browser detection on them so that any attempt to view them in a browser other than Apple’s results in a splash screen saying that the user should be using Safari 4, even though browsers like Chrome and Opera are capable of rendering some if not all of the HTML5 effects demonstrated. The idea behind HTML5, other than these new effects, is to hopefully end a lot of the browser differences and to make web site development easier, not to provide an opportunity for individual companies to try and score marketing points.
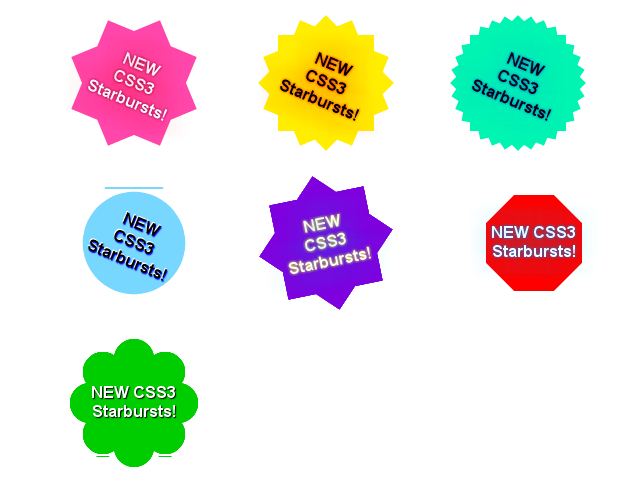
A similar site is Google’s Chrome experiments site ( www.chromeexperiments.com ) which will work in most browsers but not IE because as the web page says ‘your browser is not cool enough’. But that aside it is amazing to see what is being produced using mainly javascript within the browser. There is everything from neat graphic effects to image editing applications through to games. You really haven’t lived until you have played ‘browser pong’ (http://www.chromeexperiments.com/detail/browser-pong/ )! And if you still have some time to spare, take a look at a site that my good friend Dr Harvey Fox pointed me to the other whilst visiting. He is a great fan of Mathew James Taylor who is a bit of a CSS expert. We were particularly struck by the graphical effects achieved with only CSS code albeit CSS3. There are some examples at http://matthewjamestaylor.com/blog/css3-starbursts including animations, again using CSS3. The idea that CSS can be used on its own without a pile of JavaScript hacks is quite exciting. The next year is going to be very interesting with HTML5 and CS3 opening all sorts of possibilities.

Some very clever graphics drawn totally with CSS3
Article by: Mark Newton
Published in: Mark Newton
