When Written: Aug 2007
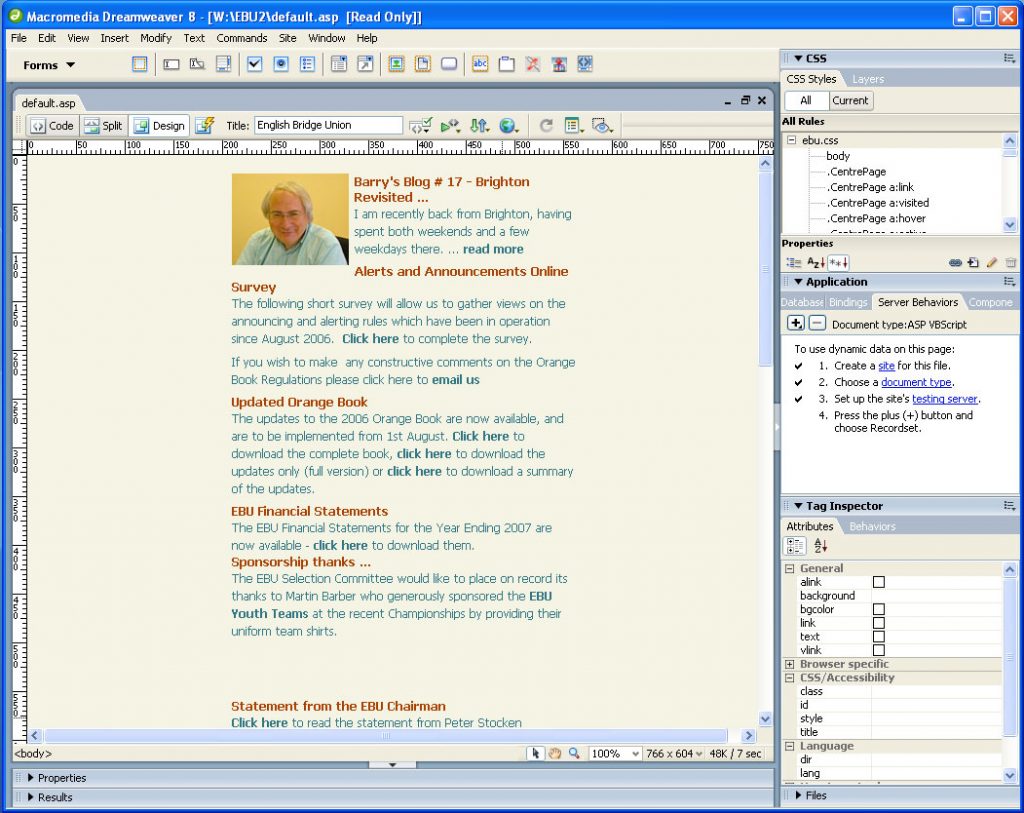
Now we come to perhaps the best and most worthwhile feature of Dreamweaver CS3. I have complained bitterly in the past on basically how useless Dreamweaver has become when designing and testing web sites with complicated CSS designs. The problem has been the rendering of the HTML/ CSS in the design view in Dreamweaver which is handled by Macromedia’s custom browser object ( for it was them back then ) . The problem was that it would get easily confused by many perfectly valid CSS designs and this would mean that using Dreamweaver almost useless, not only for creating these designs, but also making the adding of content confusing later on.

The improvements to Dreamweaver CS3 design preview mode make the upgrade worth it alone, plus you get AJAX support
Often I would end up using Dreamweaver more as an expensive text editor whilst checking my design in a browser pointing to the relevant file. I am delighted to say this latest version has been improved beyond all measure, now making Dreamweaver once again my CSS design tool of choice after having tried many others on both Windows and Mac platforms. Obviously final testing of any site needs to be done with the various browsers to make sure all is well. To ease this, I have recently upgraded my main development box to an Apple Macpro with 750G of hard disc and 4G of Ram with two twin core processors. This means that with the simple addition of Parallels software I can run Mac OSX and Windows simultaneously, and rather than Windows running in it’s own window on the Mac desktop, when you use Parallel’s ‘coherence mode’ the two operating systems share the same desktop with the file system and clipboard shared between them, so it really feels like two operating systems rolled into one! Now on the one box I can simultaneously have all the major browsers open to test a CSS design ( see screenshot) , this has transformed the way I work. However I have not turned into one of those boring ‘Apple evangelist’ types ( I can be boring in Windows! ) and I still use Windows for most of my development. Basically I use whatever OS / program is best for the job, which in my opinion is the way it should be.

Now that’s what I call a desktop ! Windows and OSX living happily together at last
Article by: Mark Newton
Published in: Mark Newton
