When Written: May 2002
price £299 + VAT Upgrade £149 + VAT
internet www.macromedia.com
verdict The best has just got better, embracing XML, Webservices, PHP, Flash MX, Cold Fusion, .NET the list goes on.
UltraDev is dead! Long live Dreamweaver MX! Could well be the cry from the Macromedia camp, but before you hold your collective hands up in horror that Macromedia have just ‘canned’ another great product, take a look at Dreamweaver MX and you will see that Ultradev has been subsumed into it. Dreamweaver MX is not just a bringing together of two products to form a more easily understood product range, it is much, much more than this. Macromedia have extended the features of Dreamweaver to such an extent with this release that it is difficult to do justice to every aspect, so forgive us if we don’t highlight your favourite feature.
So where do we start? I am going to assume that you are fairly familiar with the previous versions of Dreamweaver and Ultradev, which was the version for developing active–database driven web sites. Macromedia had with these two products built what were arguably the best web design tools on the market. With web development moving towards the .NET vision of web services, XML data sources, and XMLT transformation templates, there is a fast growing need for a tool that will take us into the next generation of Internet application building. It is the task of embracing these technologies, as well as Macromedia’s own vision of the way forward, that Dreamweaver MX tackles as well as enhancing the design environment for the beginner and the non-active web site builder. Dreamweaver MX could be considered as an attempt to be a universal tool for all. Often this is a dangerous task to undertake, you can run the risk scaring off the basic users at one end and not providing enough for the advanced user at the other. So how does Macromedia attempt to achieve this? And are they successful? Let’s take a closer look.
The first showing of this ‘one size fits all’ solution is when you first load up Dreamweaver MX, a small ‘get you started’ screen pops up with slide shows for the ‘designer’ or the ‘developer’, then a screen appears asking you how you want the Dreamweaver design environment to appear. They call this the ‘workspace’ and there are three types, the original Dreamweaver 4 with floating windows, the new MX style with docked and expandable windows, which is very nice and lastly a ‘HomeSite /coder style. This last style presents you with an explorer/tree type of view of your site. You can change your mind by going into the preferences to switch to another style whenever you like, or you can customise the layout to site yourself.
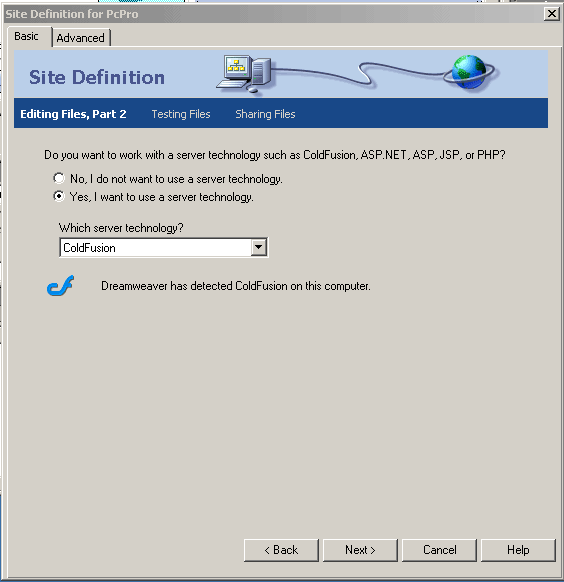
Whilst you can just use Dreamweaver MX to edit single pages, a lot of its features come into their own if you define a site first. With this release, Macromedia have added a wizard to help the beginner, although I must confess that whilst setting up several sites during the course of this review I found myself using this wizard in preference. You can still use the older view, which is now dubbed ‘advanced’. Although Dreamweaver MX picked up and imported the sites that I had set up in the previous version of Dreamweaver, it is still a good idea to go through the site settings, as there are several new ones. Once you have your site set up the next stage is to add a page or two to it. Here Macromedia have enhanced things to great effect. Not only do you get a choice of the type of page you what to code, some thirty-six different types are currently supported.
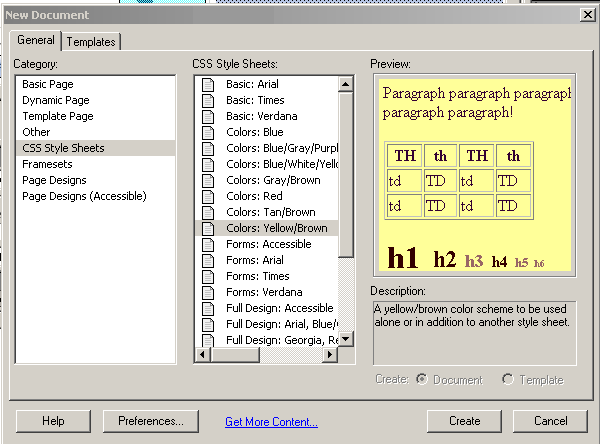
But you can also select one of the many CSS style sheets, framesets, or page designs; all of them are previewable before you create your page. Of course these designs can be added to either by you or from the Macromedia exchange web site where there are lots of extensions to most of the Macromedia products. These extensions are often written by other developers and most are offered free of charge, it is a great service and one worth exploring. The page designs supplied are very good and do not include images, they are there to help with getting the design of the layout right, the arty bit Macromedia leaves up to you! This ability to preview before you create a page is very useful as you look at the predefined CSS style sheets, although you can of course, edit these once you have selected the one closest to your needs.
Now in Dreamweaver MX you can also apply design time only styles so that certain files will not be visible in the design view or only visible in the design view. This means that you can hide configuration files from other designers of the web site for example. Users can now alter the font type and sizes of several areas of Dreamweaver which helps readability, particularly when used on very high resolution monitors, my own set up is 1800 x 1600 so I really appreciate this new feature. In fact, in an early version of the code I had, one of the fonts was set so small that the tag browser looked like a series of lines rather than the text that it should have been!
The main design area is a blank page which can be switched between design, code or split design/code views. The first thing that the existing Dreamweaver user will notice here is the row of tabs on the ‘insert’ bar across the top. These tabs are similar to the ones in Homesite and enable the user to quickly insert the relevant tags for various web objects. Not rocket science but still a surprisingly useful feature, particularly as it automatically puts the closing tag in the correct place, thus helping the poor hard pressed web page builders to meet their deadlines!
It’s worth pausing here to look at the new dockable and collapsible windows that are a key feature of the new design of workspace in Dreamweaver MX. These behave in a very similar way to the windows in Visual Studio by Microsoft. As you expand one the others will shrink to make room for it, so you end up with a strip of information panes down one side of your workspace. These windows can be moved and docked either side of the main design area, which is, I think, a great improvement over the previous floating windows where you often had your Dreamweaver windows disappear as you changed focus onto another application on your desktop. This behaviour is still there if you like it, just drag the window off the design area and onto the desktop space, then as Dreamweaver loses focus these ‘orphaned’ windows will disappear and reappear as Dreamweaver loses and regains focus.
It’s amazing how many Dreamweaver users that I have talked to who don’t bother to use templates when designing web sites. These things are so useful that I consider the most important stage when coding a web site, is to get the template right, then the site will build quickly and reliably. Macromedia have done some considerable work on templates in Dreamweaver MX. They now will inherit properties from another template, so you can have a main template with sub templates and when you change the main one these changes are reflected in the sub templates and the pages that are build on these. You can also define repeating regions and editable tags within a template, so a user could be allowed to change say the height of a table row but not its colour; the possibilities are endless and will no doubt appeal to those sites that are supported by a variety of people.
There has been a lot of talk of legislation regarding forcing web sites to be designed with disabled people in mind; one particular example requires extra description attributes to be added to some tags so that devices like screen readers for visually impaired people can make sense of the page, is. These screen readers rely on hints like alt tags on images to understand the web page. They work surprisingly well and Macromedia have done a lot of work making Flash readable by these devices. With Dreamweaver MX you can switch on various options that will test and prompt you to enter the necessary accessibility tags as you design the page. Dreamweaver MX will also report on a page or site about what needs to be changed to comply, but it is much better to have this prompt as you go. This move towards better accessibility has been extended to Dreamweaver MX itself and now the user interface is fully keyboard accessible as well as supporting screen readers.
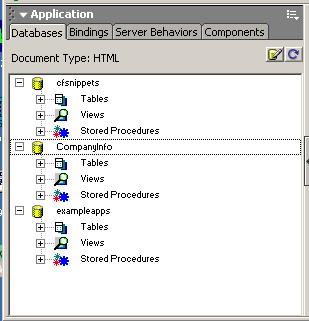
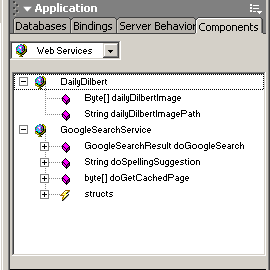
Dreamweaver MX supports programming several different types of server side technologies, the main ones are PHP, ASP, ASP.NET and of course Macromedia’s own Cold Fusion. The integration with Cold Fusion is, as you might expect superb, with full debugging capabilities of both client and server side code. With all the technologies supported, attaching to data sources is easy and then you can now browse the data source fully, inspecting the tables, views, and fields contained in it before you create a recordset to use within your web site. The data fields from this recordset can then be dragged and dropped onto your web page and you can preview the data as it would appear with the ‘live data’ view. Previous versions of Ultradev had this but Macromedia have extended it even further to include XML datasources and web services. Within the design environment you can connect to an external web service either on your own network or out on the Internet.
Dreamweaver MX can then create a web proxy that will convert the XML data returned by the web service into a form of data that you can then drag and drop onto your web site page. This is fantastic stuff! It seems that we at last have a design environment that will provide a graphical front end to many of the new technologies and that takes a lot of the grief out of coding for it. Obviously there is no substitute to knowing how all this stuff works yourself, but at least you can get something up and running and investigate. The code that Dreamweaver writes seems much better now, with proper closing and flushing of connections on each page, this stops a busy site from grinding to a halt.
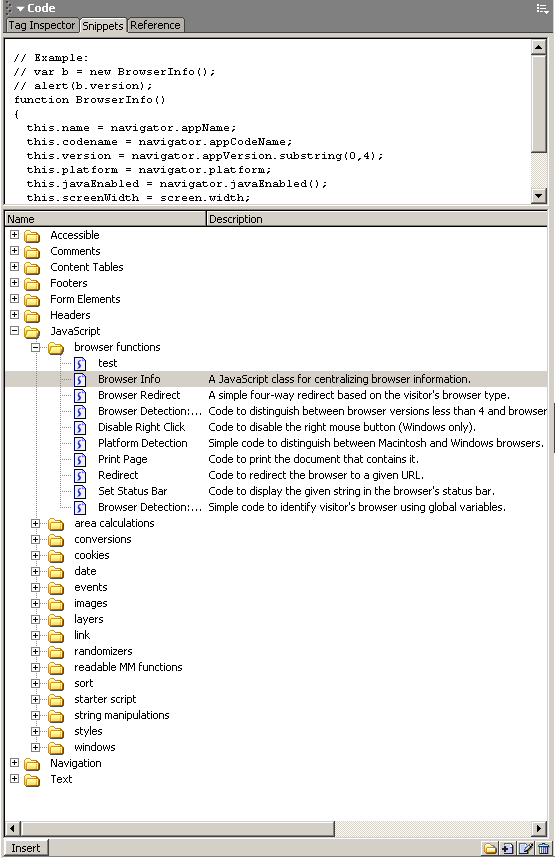
There is also a window, which is intriguingly called ‘code snippets’, on investigation there is a large collection of useful bits of code that you can drag and drop unto your web page and customize. Even better than this is the ability to add you own code snippets, and once you have added a snippet, this then becomes available to all sites that you edit. How often have you written some useful code on one web site that fixed a problem there, and now you need to do the same on a new site? You then have to trawl through various files trying to find this bit of code. How much better is it then to add this code as a reusable snippet within the design environment of Dreamweaver? It would be great if you could do the same with site assets, which are the objects like images or colours, which you can add to your favourites area, however this area is still only site wide. I feel it would be very useful to be able to share some of these assets across multiple sites, perhaps in the next version?
Dreamweaver will check a web page against the new XHTML standards on-the-fly as well as converting existing pages to become XHTML compliant. A lot of this checking involves making sure that EVERY tag has a closing tag as well as checking that the tags are in the correct case. The reason for this move to wards a firmer structure to HTML is so that future clients that are used to read the XHTML pages can be lighter and dumber than their current cousins. This helps in the implementation of a browser on mobile devices where the processors are slower and there is less memory. Although if you follow the Macromedia path to develop new web applications you could ignore browser differences altogether and create a web site that will render the same in all devices and browsers using Flash talking to a backend web service. Dreamweaver MX makes round trip editing with Flash and ColdFusion easy; couple this to a never before reached level of debugging, then this concept starts to look favourable and achievable.
You may be thinking that Dreamweaver MX is all about developing using Macromedia technologies only. This is far from the case, in fact the support for ASP.NET in Dreamweaver MX is superb. Full coding support for PHP is built in, the list of browsers that Dreamweaver will test compatibilities against has been expanded to include Opera as well as Netscape and IE.
Macromedia have also expanded the reference section, where you can look up information from a selection of electronic books supplied by the likes of O’Reilly and Wrox. The former provide the HTML, JavaScript, and CSS reference, the latter provide ASP 3.0 and JSP reference whilst Macromedia themselves provide the data for the reference sections on Sitespring, and Cold Fusion, There is also a reference section provided by Usablenet on Accessibility. Having all this information a few clicks away saves a pile of reference books open on your desk and is invaluable. No doubt over time these will be added to through the Macromedia extension system as they have done in the past.
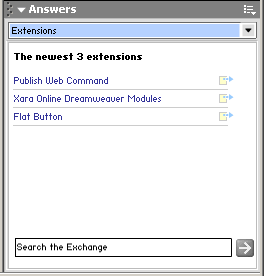
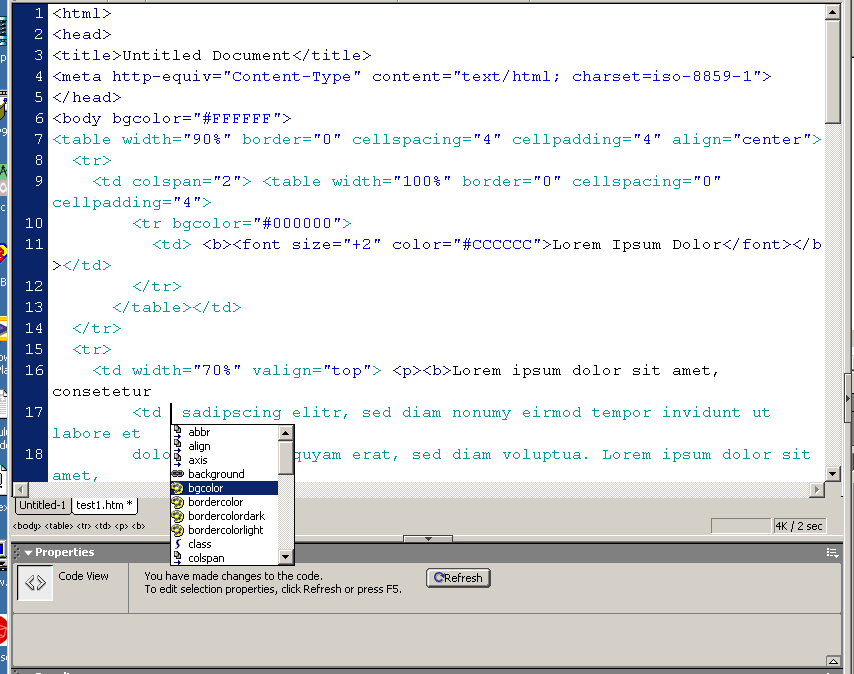
One of the docking windows called ‘Answers’ is also worth further investigation. This links over the internet to the Macromedia site and provides you with the latest uploaded extensions, or the top 3 technical notes from their site, as well as having the ability to search the support site, all within the Dreamweaver environment. Macromedia confirm that this will not be used to push marketing information to users. Further help is available to the hand coder in the form of pop up code hints when working in code view. These help you by providing a drop down list of code options as you type. This help extends to HTML tags as well, and in fact you can add and customise these lists so that you can easily add a new tag. Never again will you have to remember which spelling of a particular tag attribute. Once you have coded your masterpiece Macromedia have provided a new option on the file menu to print out your code, which it will do with line numbers and in colour as Dreamweaver MX has colour hinting for various different pieces of code. This colouring is again customisable.
Dreamweaver MX is available for both windows and Mac platforms; the Mac version is Carbonized and so should support all of OS 10.1 user interface enhancements. The windows version is fully compatible with Windows XP and both versions support SSH secure transfer of login information within the Dreamweaver ftp client, which is used to upload web sites.
Dreamweaver MX has built on previous versions and the improvements enable it to move forward and embrace the new technologies of the web. In doing this Macromedia have not lost sight that this product will still be used to design and maintain static web sights and many of the improvements will help in this.
Ease of Use 6/6
Features 6/6
Value for Money 5/6
Overall 6/6
requirements
Windows :
Pentium II 300Mhz +
Windows 98, 2000, NT, ME or XP
Netscape Navigator or IE 4.0 or later
96MB Ram (128 Recommended)
275MB Disk Space
Macintosh:
Power Mac G3 or better
Mac OS 9.1 or higher, or Mac OS X 10.1 or higher
Netscape Navigator or IE 4.0 or later
96MB Ram (128MB recommended)
275MB Disk space

New look User Interface with collapsible and dockable windows

The Answers panel links directly to the Macromedia web site to provide up-to-date information

Help for the coder in the form of colour hinting and drop down code hints

Pre-defined CSS are available when you create a new file.

Attributes of datasources can now be browsed within the Dreamweaver environment

Many panels offer helping steps to get things working

The create new web site wizard is great for beginners and advanced users alike

Dragable code snippets, are so useful for not just the script junkies

Once you have made a connection to a web service, its properties are exposed, just drag and drop to write your code.
Article by: Mark Newton
Published in: Mark Newton
