When Written: June 2013
Adobe’s Edge Code project which the latest public preview was launched on 17th June is also moving in the correct direction. Adobe makes it quite clear that this is still a preview product and so is very much in development but although it is only a basic HTML and CSS editor and far from a full finished environment like Visual Studio, it does handle the ‘round trip’ of editing a style, previewing and saving the changes much more seamlessly. Those of you who are involved in web development will know of the pain that is customising and testing style sheets.
The current best practice is to Preview your HTML page in a browser, then edit the style sheet, save the file and then refresh the browser. If you get an tricky issue , which let’s face it is a common occurrence with CSS, then you normally open the developer tools that are supplied in the browser and this lets you try changes to the various styles to see the effects, live in the browser. This is great but the drawback is that you have to remember what changes you made and manually edit your style sheet, save, and refresh the browser.
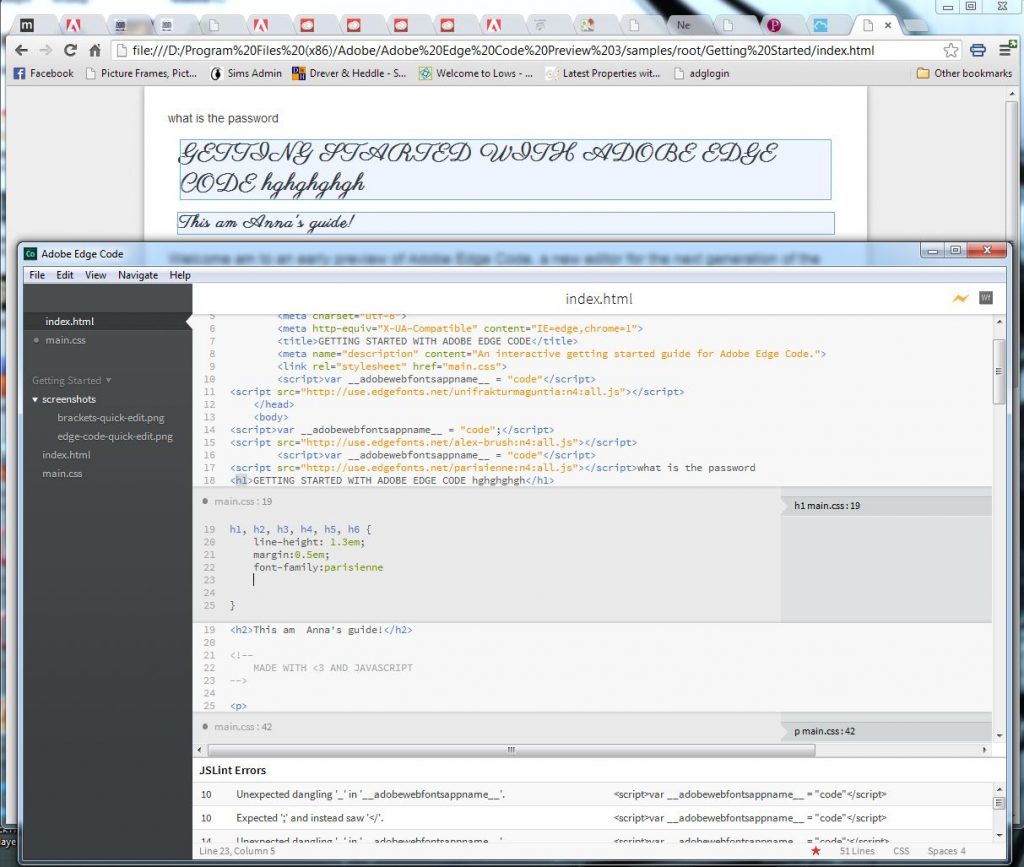
Where Adobe are getting it right with Edge Code is that you if you select ‘Live Preview’ you can open either the style sheet that is attached to the HTML page you are interested in, or from within that HTML page you can select the tag, div or span that you want to style and choose ‘quick edit’. The relevant area of the HTML page is shown highlighted, as a confirmation and then the result of any changes you make to the style setting of that tag are displayed as you type them, without you having to save and refresh anything.

Edge’s Live Preview allow live visualisation of style changes without having to save the file.
It really is a very useful tool for sorting out styles and also for trying out small changes to a layout with your art director or client watching and advising, you know how much you love that! I would like to see this extended to seeing changes to the HTML text as well, perhaps this is planned for a future release? Adobe Edge is currently a range of separate products that very much stand alone and do not represent a development environment, but I am sure that we will see a coming together of the modules. Already Edge Code integrates, albeit it rather crudely, with Edge Web Fonts, and if they do manage to get all the current modules to talk to each other, and do it right we could have a world class HTML5 development tool, and perhaps that alone will justify your subscription to Adobe’s Cloud service!
Article by: Mark Newton
Published in: Mark Newton
